Designing the TMP: Considering Visual Hierarchy and Identity

- When identity is fluid and intersectional, how do you organize its markers on a page?
- How can you make it searchable, filterable, and browsable?
- How do we fit a spectrum of genders into a screen made of binary code?
These are questions I find myself bumping into again and again as I work on designing the user interface for the Transgender Media Portal.
As soon as I heard about the TMP, I knew it was a project I needed yesterday. How many times had I browsed through the LGBTQ section on Netflix, looking for a title that might vaguely reflect my experiences as a non-binary trans masculine person?
A Solution?
The TMP addresses my problem. Once it’s launched, all I’ll have to do is look up the keywords I feel best describe me, and voila! A list of films, shorts, and TV shows I can binge. Not only will these characters and plot lines not be distorted through the “cis gaze,” but as an added benefit I will also be supporting my fellow trans artists.
Being brought onto the TMP team as a UI/UX designer means that I get to work on designing what browsing through trans-made media looks and feels like for its users. As I get deeper into the project, however, questions about organizing and displaying identity become more and more important. All of these questions have to do with something called visual hierarchy.
Visual hierarchy and identity
Visual hierarchy is a fancy designer term for something very simple. It’s the way that elements are presented based on their importance. Everyone uses visual hierarchy; it’s how we order visual information. We do it when we're writing grocery lists.
I’m giving this sentence a higher position in this blog's visual hierarchy right now by separating it from the rest of the paragraph and making it larger.
When designing the TMP, part of my task is to figure out how to best create a visual hierarchy for the Portal’s information. These questions are particularly tricky when representing people in the database. This project forces me to consider questions like:
- Of all the information we have about a trans filmmaker, which parts should be most visible? Their pronouns? Their gender identity? Other aspects of their identity? Their job titles? Their country? If we can only choose one aspect to include in the record’s heading, which should it be?
- Should pronouns be displayed next to one’s name, or should they be grouped in with other aspects of identity?
- How do we represent aspects of identity like race, nationality, sexuality, and disability in relation to gender? Can aspects of identity really be separated into categories?
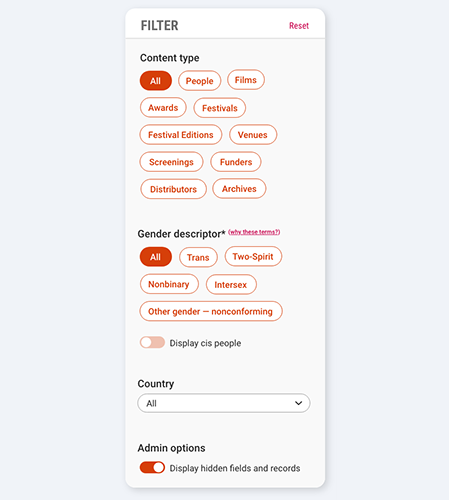
- What kinds of identity markers will users want to search for? Should our filters prioritize certain aspects of identity? If so, which ones?
- How can we ensure that the people recorded in the Portal are represented using their own language, while still being findable by users who are looking for representation?
Looking for answers
I can’t answer these questions on my own. Luckily, a lot of time and effort has been made by the TMP team to organize community usability tests.
During these tests, local transgender people of varying ages and identities were asked to use the Portal. Listening to their feedback on and discussions of these types of questions will help us implement the best possible interface for the TMP’s users and for those featured in the database. As one test user put it:
“There’s a lot of information you have to break down here.”
It's the little things
One way that we have designed the TMP to remain focused on trans people is by including a “Display cis people” toggle alongside search results. It is switched to “off” by default.

The users testing the designs responded to this feature positively, noting that it keeps the Portal centered around trans people and their work, but still acknowledges their collaborations with cis people. One user noted:
“I like the ‘display cis people button’... [Typically] it’s always the opposite; it’s like ‘here are all the cis people, do you want to see the trans people?’ I like that there’s an option to just see trans filmmakers and films.”
The Transgender Media Portal exists to organize information about trans-made media, and it’s a tool that I think a lot of people will find useful regardless of their gender identity. By this very function, however, it also requires that certain information is prioritized within the Portal's visual hierarchy.
Lots to Learn
For me, working on this project has brought up important questions about interface design as it relates to function, identity, and representation.
While there are no straightforward answers to these questions, I am hopeful that we can come up with good design decisions together by asking sometimes difficult questions and working with those who we are designing the Portal for.

